Ziel: Lerne mit Ebenen arbeiten
Vorbereitung
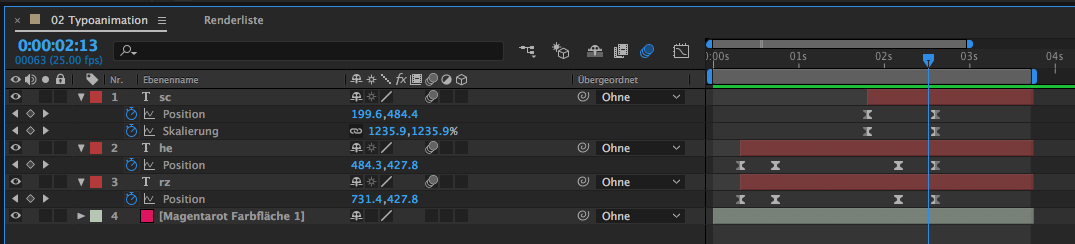
- Komposition erstellen 1920×1080 Quadratische Pixel 25 Bilder, 10:00 Name: 02_Typoanimation
- Setze das Wort «scherz» in die Mitte der Komposition.
Gestalte den Text. - Dupliziere die Ebene 2x
- Lösche aus allen Ebenen den jeweiligen überflüssigen Text. Arbeite mit der Ebenensichtbarkeit (Auge) Ebene 1 «sc» Ebene 2 «he» Ebene 3 «rz»
- Bewege die Ebenen so dass alle Buchstaben wieder am richtigen Ort stehen.
TIPP: Erstelle zuunterst eine Referenzebene, in der der ganze Wort steht. So kannst du die Ebenen darüber einfacher ausrichten.

Animation
- Setze bei Ebenen 2+3 bei Frame 10 ein Positions-Keyframe
- Gehe an den Anfang der Ebenen und schiebe die Buchstaben links resp. rechts aus dem Bild. (Ein Keyframe wird automatisch erstellt)
- Setze in Ebene 1 bei 10 Frames ein Skalierungs-Keyframe
- Gehe an den Anfang der Ebene und skaliere «sc» exterm stark.
- Passe nun Ebene 2+3 an, bis die Animation stimmig aussieht.
- Wandle alle Keyframes in Easy Ease um. So wirkt die Animation natürlicher und dynamischer.
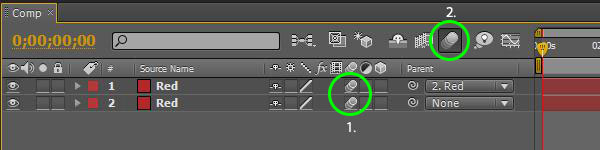
TIPP: Aktiviere zusätzlich die Bewegungsunschärfe für alle Ebenen (1) UND in der Komposition (2). Dies gibt einen natürlichen Look.

- !!! Achtung aktivierte Bewegungsunschärfe verlangsamt die RAM-Vorschau stark.
Deshalb Bewegungsunschärfe (2) nur zum Überprüfen der finalen Animation einschalten.