Expressions sind kleine Code-Schnipsel, die das Animieren erleichtern.
Anwendung
Um eine Expression zu schreiben klick mit gedrückter ALT-Taste auf die Stoppuhr. Danach kannst du:
– Die Expression von Hand schreiben
– Eine Expression aus dem Menü auswählen
– Werte mit dem Pickwip verknüpfen.
Um eine Expression zu löschen drücke erneut mit gedrückter ALT-Taste auf die Stoppuhr.
Time-Expression
Die Expression für «Faule». Mit der braucht es keine Keyframes und es bewegt sich trotzdem etwas.

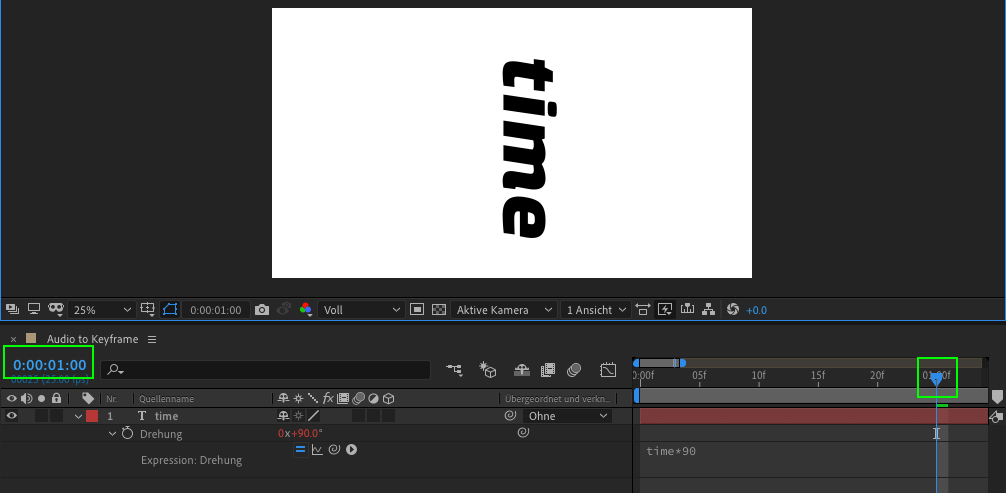
time*90
Im Beispiel wird auf die Rotation die Expression «time*90» angewendet.
Nun dreht sich das Wort jede Sekunde um 90°. Die Expression «time» läuft unendlich lange weiter.
* steht für «multipliziert»
Die Expression wird oft auf die Rotation oder die Evolution in Effekten verwendet.
Wiggle-Expression
Schüttelt und rütteln den entsprechenden Wert zufällig durch.
wiggle(0.5,30)
wiggle = Schütteln
0.5 = Frequenz (Anzahl pro Sekunde)
30 = Amplitude (Wert in px oder °)
Wiggle on X-Axis only
[wiggle(5,25)[0],value[1]]Wiggle on Y-Axis only
[value[0],wiggle(5,25)[1]]Loop-Expression
So lassen sich Keyframes loopen, und erleichtert so das arbeiten extrem:
loopOut("cycle");
loopIn ("cycle");
loopOut("pingpong");
loopIn("pingpong");
loopIn("pingpong") + loopOut("pingpong") - value; (Loopt vor UND nach den Keyframes)«School of Motion» hat hier eine tolle Übersicht zu allen Loop-Arten zusammengestellt.
Ziffern animieren
- Schreibe eine Ziffer. (Tipp: Setzt den Text Rechtsbündig, damit die Zahl von rechts nach links wächst.)
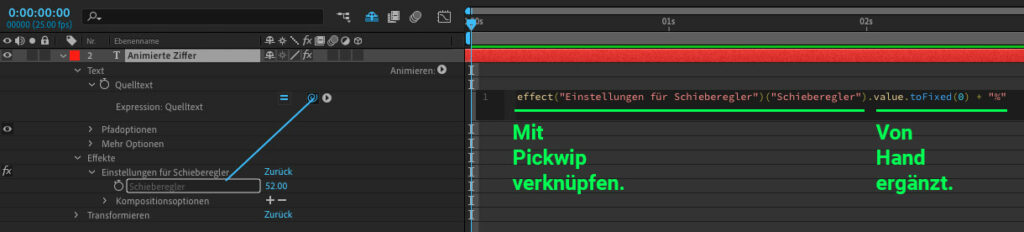
- Füge den Effekt «Einstellungen für Schieberegler» hinzu. (Effekte > Einstellungen für Expression)
- Verknüpfe den «Quelltext» mit dem Schieberegler.
- Füge dem Quelltext folgende Expression hinzu. Damit kannst du die Kommastellen und das Wertezeichen (z.B. %) hinter der Zahl definieren.
- Animiere die Zahl mit dem Schieberegler.
.value.toFixed(2) + "%"
(2) = Zwei Kommastellen
"%" = Setzt rechts der Ziffer ein Prozentzeichen.
Rolltitel-Expression
Sorgt für ruckelfreie und scharfe Rolltitel, da das Bild immer um den genau gleichen Pixelwert verschoben wird.
- Gestalte in Illustrator oder Photoshop den Abspann.
(Breite = 1920px, Höhe = So hoch wie dein gesamter Abspann ist.) - Exportiere den Abspann als Einzelbild (z.B. als PNG24)
- Platziere den Abspann in AE und animiere die Position mit folgender Expression:
[position[0], (position[1] - time*25*4)]
Der Wert «4» in diesem Beispiel definiert die Geschwindigkeit. (4 Pixel/Frame)
1 – 2 = langsam
3 – 4 = mittel
5 – 6 = schnell
Beispiele
Die Expression-Referenz von Adobe findet man unter: Hilfe > Expression-Referenz.