Dank Lottie exportierst du aus After Effects vektorbasierte, skalierbare, plattformübergreifende und superleichte Animationen.

Install
Sprache Ändern
Lottie funktioniert nur mit der englischen After Effects Version.
Ändere die Programm-Sprache von AfterEffects von Deutsch zu Englisch.
- Beende After Effects
- Gehe zu: Programme / After Effects 202X / Adobe After Effects 202x.app
- Ctrl+Klick auf Programm > Packtinhalt anzeigen
- Contents / Dictionaries / de_DE / after_effects_de_DE.dat
- Ändere den Dateinamen wie folgt: «after_effects_de_DE.dat.ORI.dat
- Öffne After Effects, es sollte nun in englischer Sprache sein.
Lottie installieren
- Download Lottie-Plugin
Installiere es am einfachsten via «Adobe Exchange» - Öffne Lottie in After Effects unter: Windows / Extensions / LottieFiles
- Gehe in die Einstellungen / Scripting & Expressions
Aktiviere die oberste Checkbox [x] Aloww Scripts to Write Files and Access Network - Login to Lottie
Animieren
- Zur Zeit empfehle ich ausschliesslich mit Formebenen zu arbeiten. Externe Bilder machen die Animation unnötig schwer und Text und Expression funktionieren teilweise (noch) nicht.
Da sie Lottie stetig weiterentwickeln empfehle ich regelmässig «Supportet Features» zu überprüfen. - Wandle importierte Illustrator-Files in Formebenen um:
– Wähle das Illustratorfile in der Timeline aus.
– Ctrl+Klick > Erstellen > Formen aus Vektorebene erstellen.
So erhälst du eine voll funktionsfähige Formebene.
Hinweis: Dabei wird die Verknüpfung zur Illustratordatei aufgehoben. - Editierbarer Text wird im Web korrekt dargestellt. iOS ersetzt ihn duch einen beliebigen Systemfont!
Export
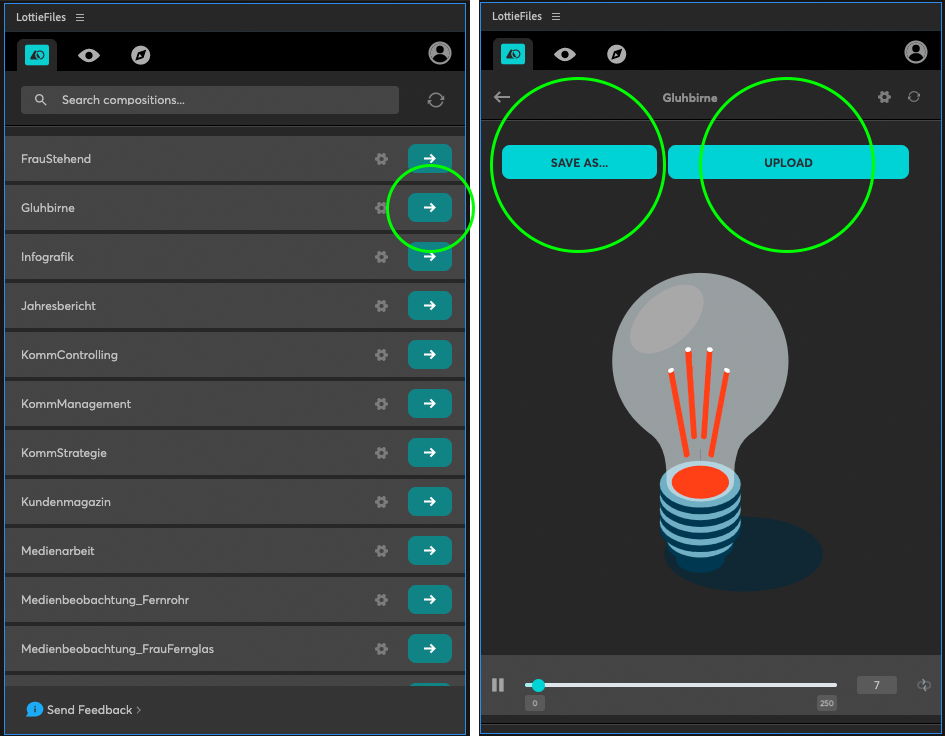
Du hast folgende Möglichkeiten Lottie-Files zu teilen:
- Exportiere deine Animation als .json. Dieses File kann z.B. in WordPress (via Plugin) eingebettet werden.
- Lade deine Lottie-Animation auf Lottiefiles hoch und teile sie von dort aus.

Lottie einbetten
Lottie kann auf unterschiedliche Arten in einer Website eingebunden werden. Dabei lassen sich folgende Hauptparameter anpassen:
- Grösse
- Hintergrundfarbe
- Geschwindigkeit
- Show/Hide Controls
- Abspielweise: OnPageLoad | On Click | On Hover | Scroll
Lottie reagiert auf «scrollen».
Lottie startet mit «Click».
Lottie startet automatisch «OnPageLoad»
Lottie startet mit «Hover» (und spielt die Animation vor und zurück).